Как использовать теги заголовков H1-Н6
Заголовки, которые разбивают контент на смысловые блоки, помогают посетителям быстрее ориентироваться на странице и понимать, о чём она. Они повышают удобочитаемость, а это, в свою очередь, положительно сказывается на ранжировании.
А ещё заголовки помогают улучшить результаты поисковой оптимизации. Размеченные тегами от H1 до H6, все заголовки служат определённой цели и предоставляют роботам поисковых систем ценную информацию о странице.
В этой статье подробно расскажем об этих тегах и о том, как мы используем их для SEO-оптимизации своих сайтов и сайтов наших клиентов.

Что такое теги заголовков
На страницах сайтов и в блогах есть несколько типов заголовков. Первый, это тег title. Он определяет заголовок всей веб-страницы, отображается на вкладках браузера, в поисковой выдаче и на внешних сайтах. Мы писали об этом теге в отдельной статье.
Для разметки заголовков основного содержания веб-страницы используются другие HTML-теги — Н1, Н2, Н3, …, Н6. Теги представляют собой фрагменты кода, которые сообщают браузеру, как должен отображаться контент, а поисковым системам дают информацию о странице.
Теги H1-Н6
Теги Н1
Тег H1 — самый важный. По сути, это заголовок страницы. Он также является фактором ранжирования — на него ссылаются боты поисковых систем, когда пытаются понять, о чём страница. Поэтому тег H1 должен точно обобщать содержание.
Тег H1 выглядит так:
<h1>заголовок раздела на странице</h1>
Теги Н2
Если заголовок H1 похож на название книги, то подзаголовки H2 похожи на название глав главы. Они используются, чтобы разделить контент на логические разделы. Например, в нашей статье «Как работает SEO» заголовки страницы title и Н1 одинаковые — «Как работает SEO». Внутри текста мы используем заголовки Н2 и в одном разделе — Н3.
Теги H3-Н6
Заголовки Н3-Н6 используются тогда, когда нужно упорядочить информацию внутри большого раздела информации, но контент на сайте редко требует такой детализации. В своей практике мы редко когда используем даже заголовки Н4.

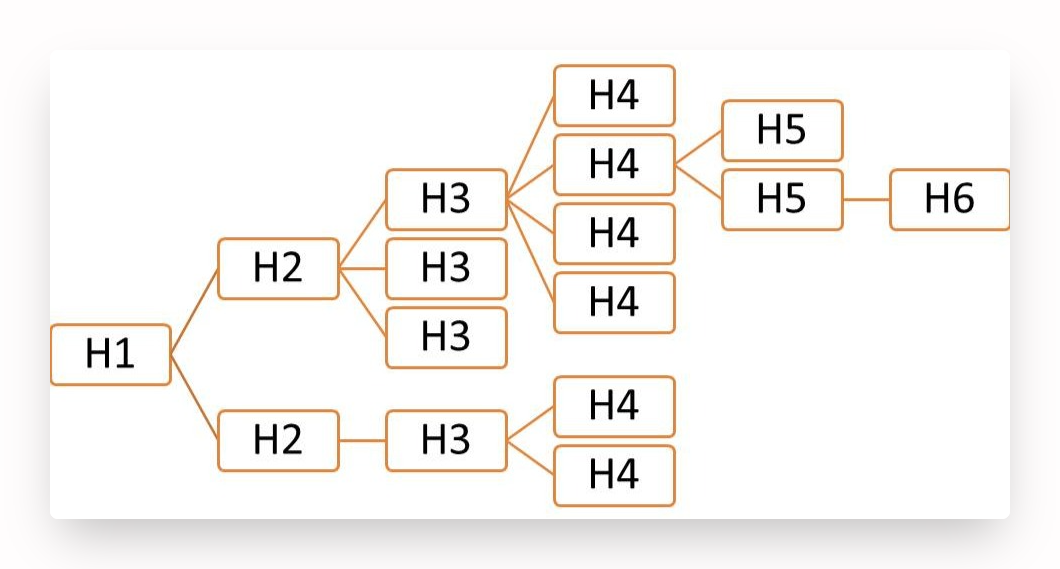
Теги структурируют контент согласно смысловой иерархии
Роль тегов Н1-Н6
Структурируют текст
Заголовки разбивают длинные абзацы текста на смысловые блоки и действуют как указатели, направляя пользователя по содержанию страницы. Множество исследований, самое известное из которых провели в Nielsen Norman Group, говорят о том, что пользователи не читают весть текст линейно и последовательно, а сканируют страницу взглядом в поисках нужной или интересной информации. Хорошие информативные заголовки помогают пользователям быстрее понять, есть ли она на странице, и принять решение, прочитать контент целиком или уйти.
Изображения из исследования NNG. Технология eyetracking показывает, как пользователи взаимодействуют с контентом на сайте. На левом изображении — схема «зигзаг», глаза двигаются от текста к картинке, к следующему блоку текста, к картинке и т.д. Справа известный F-паттерн сканирования страницы взглядом.
Заголовки также помогают упростить восприятие контента на небольших экранах смартфонов и планшетов.
Повышают цифровую доступность
Программы чтения с экрана считывают разметку заголовков. Таким образом, она повышает цифровую доступность страницы для людей с ослабленным зрением. Также разметка упрощает навигацию, поскольку программы чтения с экрана могут создавать ярлыки для перехода между отмеченными заголовками.
Улучшают SEO
Один из факторов ранжирования поисковиков — это удобство пользователя. Ту страницу, на которой есть заголовки, боты считают более удобной, поскольку заголовки задают форматирование и дают возможность быстро сканировать контент.
Рекомендации по разметке контента на сайте
1. Заголовки следует расставлять по иерархии — от Н1 к Н6. Для статей мы обычно используем только Н1, Н2 и Н3. Дробить контент сильнее, как правило, не требуется.
2. При структурировании приоритет необходимо отдавать логике и создавать заголовки понятные и информативные для пользователей. Если пользователям будет удобно ориентироваться на странице, алгоритмы это сами поймут и поднимут её в выдаче. Создавать заголовки только ради SEO не нужно.
3. Основное ключевое слово в заголовке H1 должно быть в естественной форме. Строить плохочитаемую фразу только для того, чтобы втиснуть туда ключ, не надо.
4. Название страницы title должно включать хотя бы одно ключевое слово, но не более 1 раза. Оптимальная длина — 60-80 символов.
5. Метаописание description должно включать хотя бы одно ключевое слово, но не более 1 раза. Оптимальная длина — 160 символов.
6. H1 Должно быть хотя бы одно ключевое слово, но не более 1 раза. Длина не ограничена.